Skootee

Today, pollution is a problem worldwide, with vehicle emissions being a significant contributor. Also one can understand how frustated it is to wait in a car stuck in traffic getting late for that appointement. In today’s world, E scooters make a lot sense as a eco friendly affordable means of travel, and Skootee is a app that allows users to hire e scooters.

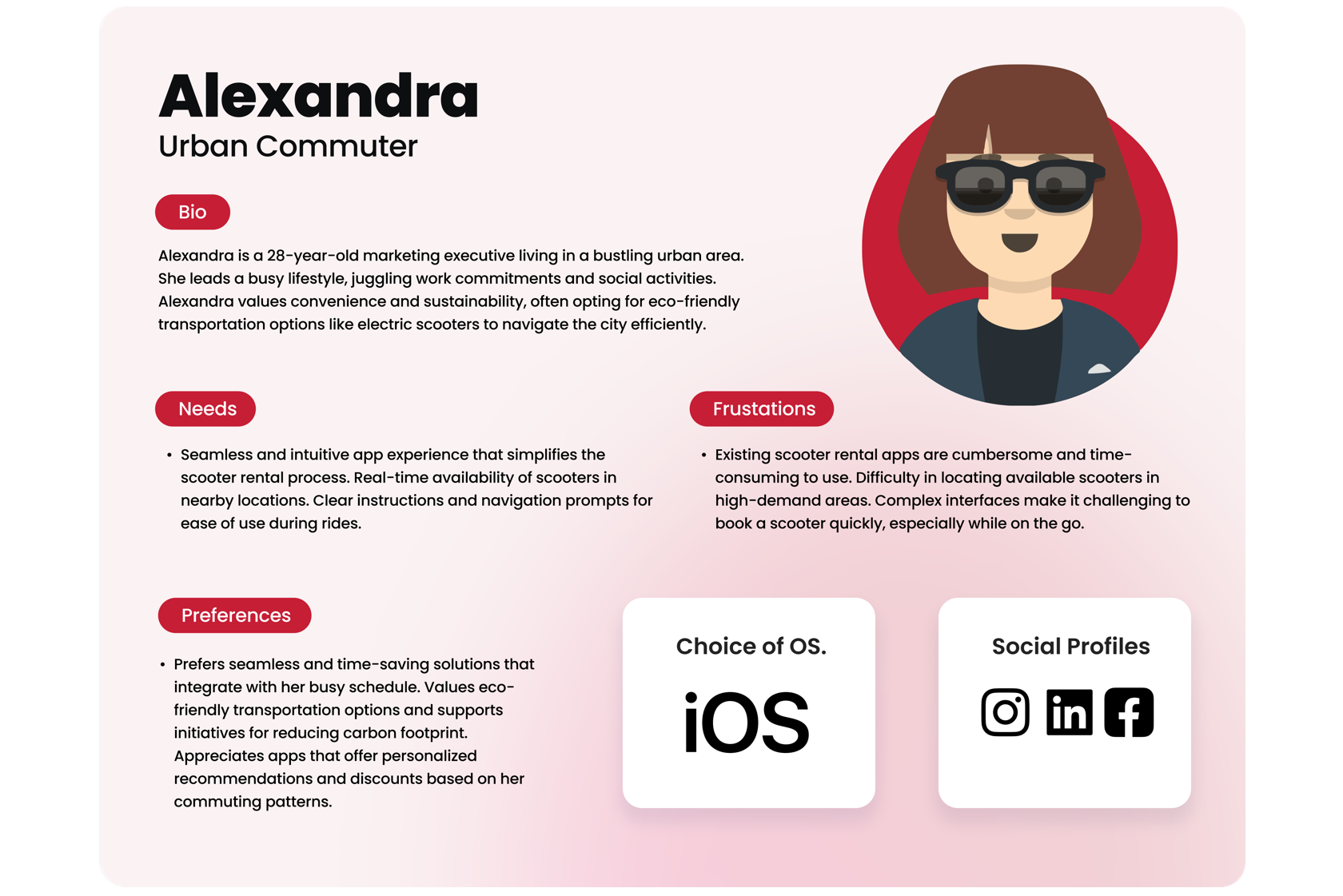
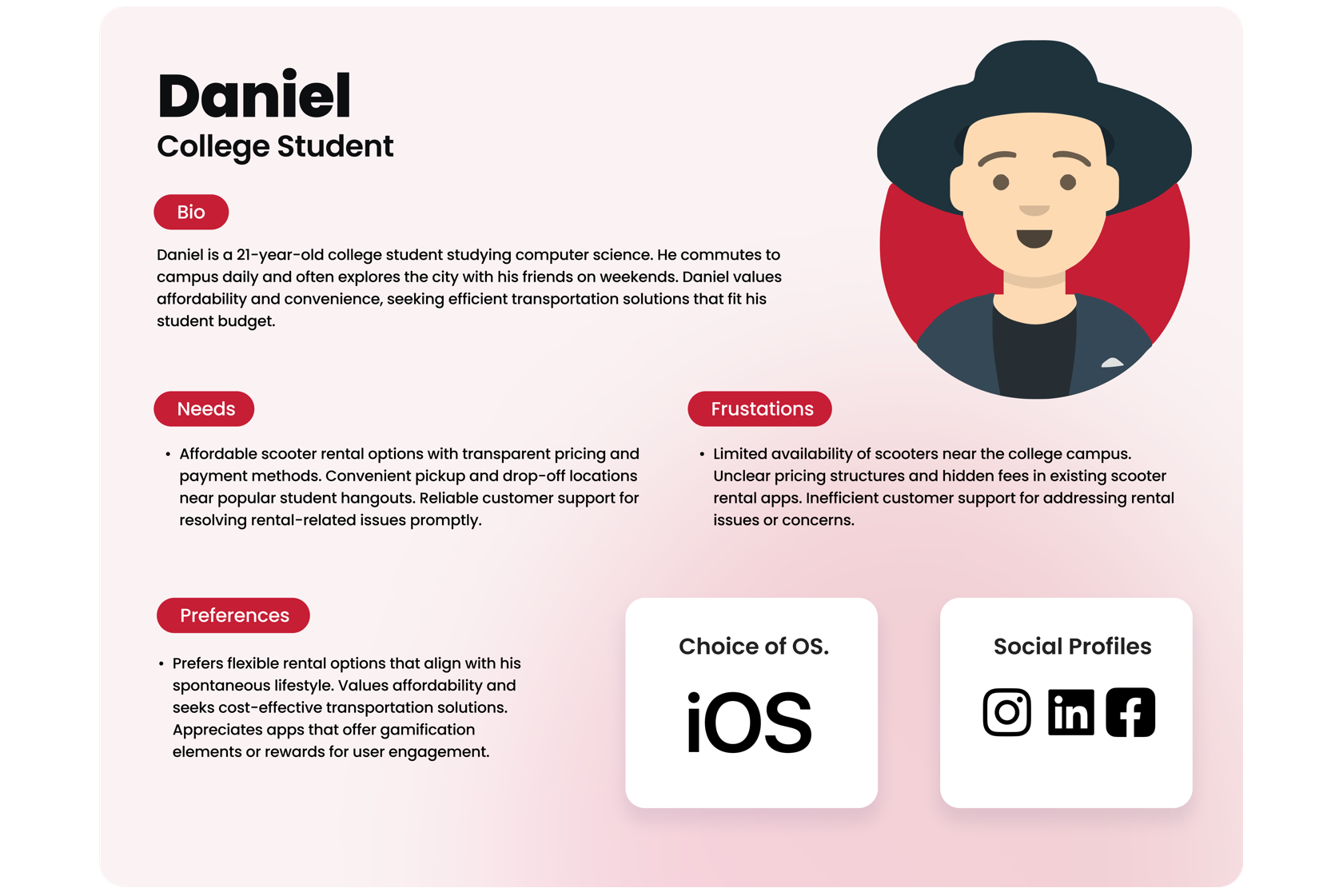
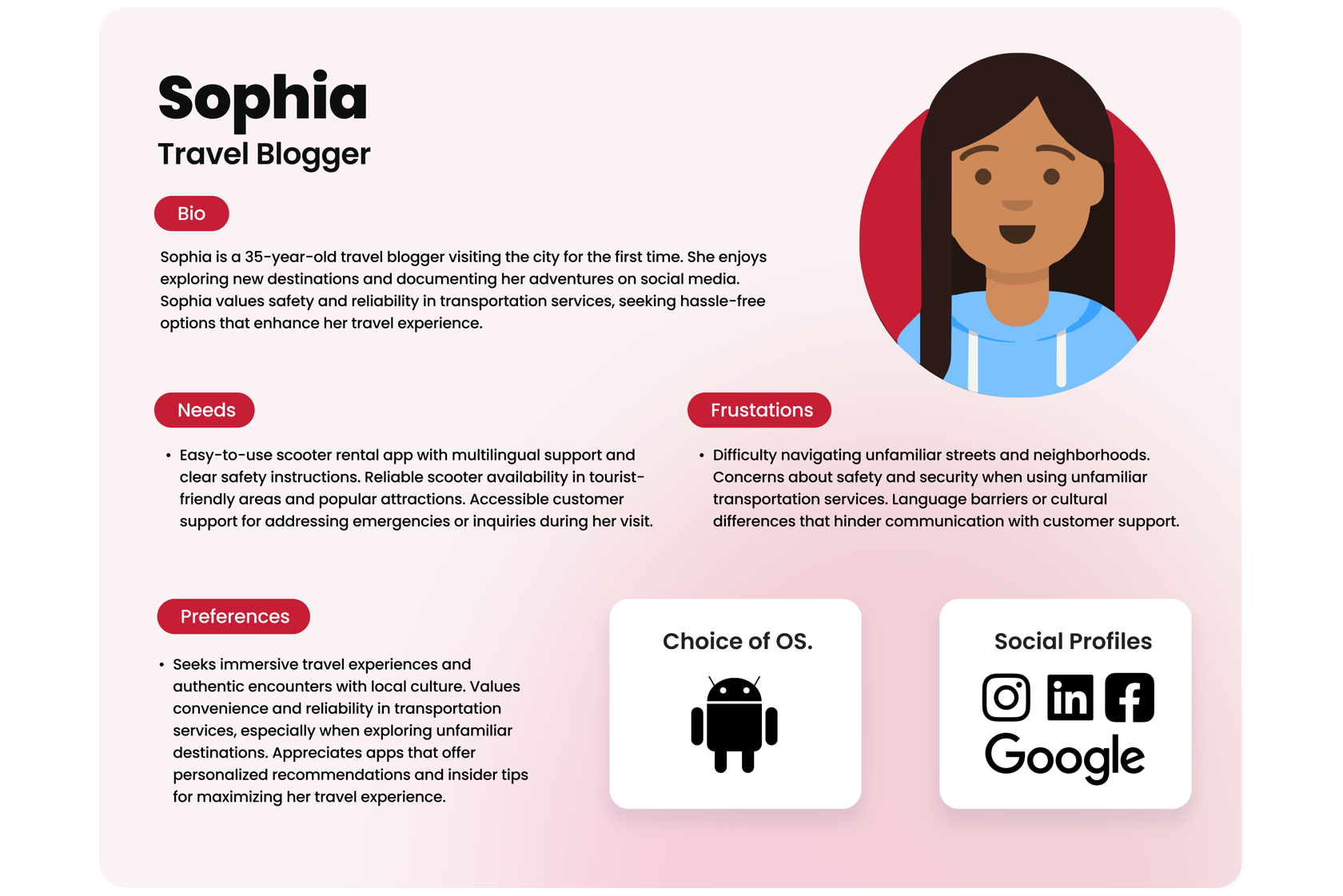
USER
PERSONAS



USER FLOW
STYLE GUIDE

Low Fidelity
Prototype
To have a basic layout of the app, it was essential to design low fidelity designs for the app’s screens, my sketches may not be great, but my designs are!
THE FINAL DESIGN
The high-fidelity prototype is created using Adobe XD,an industry-standard tool along with Figma. XD integrates seamlessly with Adobe Suite, including Illustrator, allowing direct import of vector files for a cohesive and visually appealing UI. Adobe Creative Cloud also enables easy sharing of the prototype via a link. The design uses Neumorphic design, and monochrome design principles in some sections.
Splash Screen
This is the first screen that is displayed when the app is launched, the splash screen or the welcome screen is a good way to create a great branding experience. The splash screen has been added to the app to create a more interactive experience.
Scooter Location Screen
The Scooter Location Screen displays a map showing the selected scooter, its distance from the user, and the access number. The access number is color-coded to match the previous screen, aiding in easy recognition of the selected scooter, aligning with the ‘Recognition rather than Recall’ heuristic.
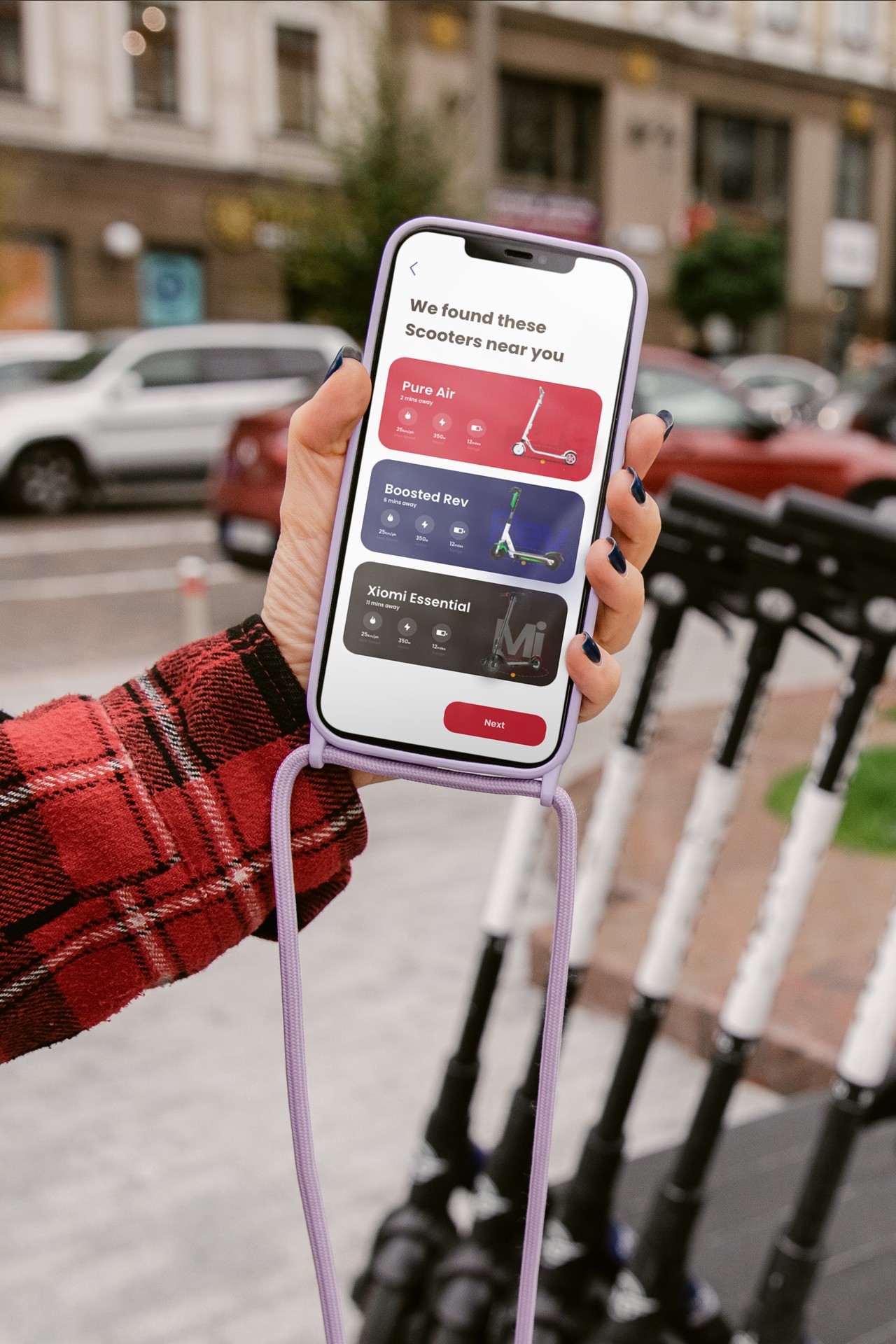
Scooter Selection Screen
The scooter selection screen displays the nearest scooters, and their details. Each scooter is displayed with a unique background color, enhancing the UI and aiding in locating the scooter on the map.
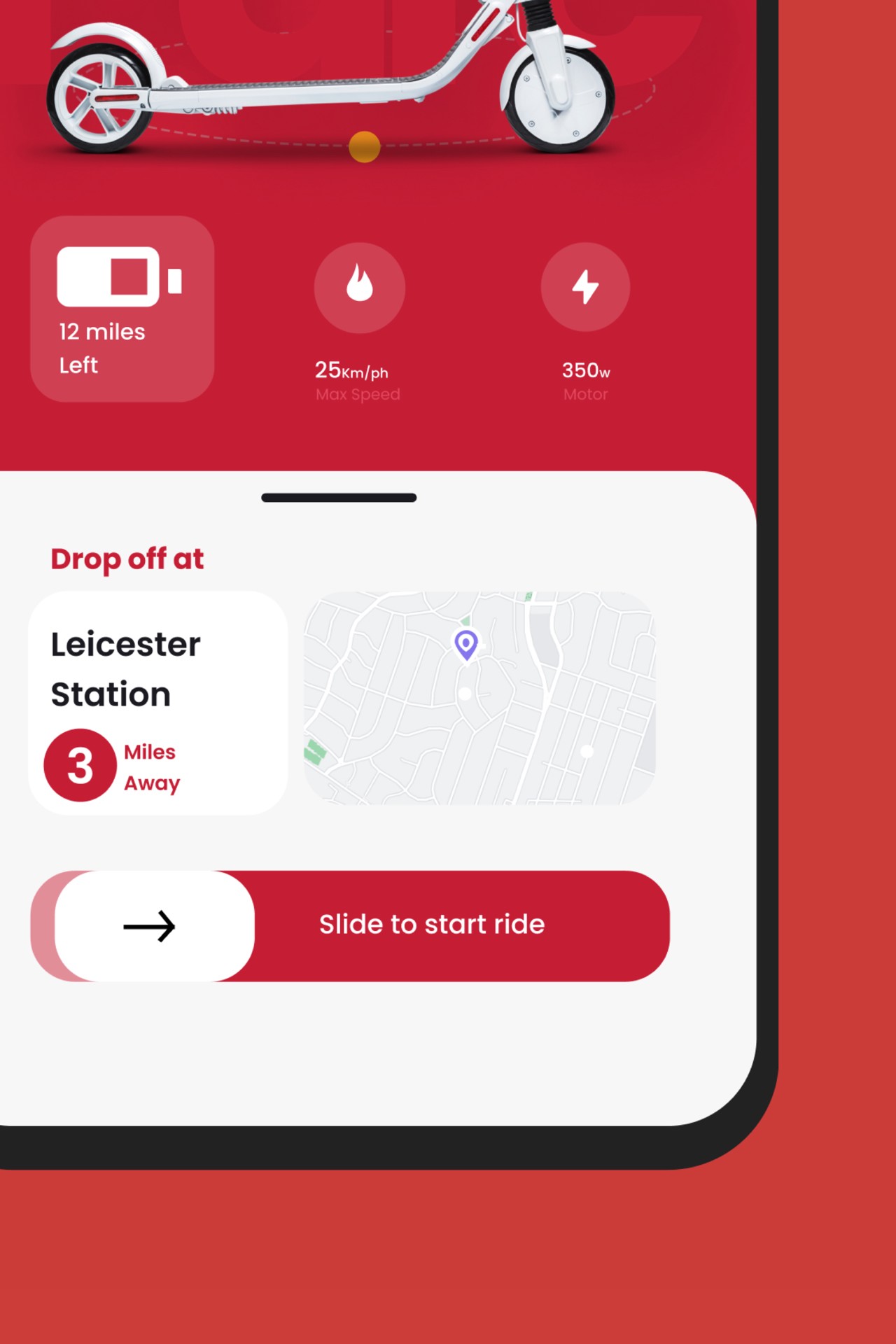
Scooter Detail Screen
This screen uses a neumorphic design for a modern look. The ‘Slide to Start Ride’ button mimics the motion of gliding a foot to start the scooter, aiming to enhance the user's Psycho Pleasure. This relates to one of the four types of pleasure: Physio (physical comfort), Psycho (cognitive satisfaction), Socio (social connections), and Ideo (alignment with values)
Trip Finish Screen
This screen uses large typography to confirm the trip is finished and includes a 'Done' button to return to the home page (source location page). The positive wording aims to leave the user with a good experience after their trip ends.
THE BRANDING
The brand embodies a fresh, modern, and quirky design style across all its offerings. This distinctive approach is showcased through the use of vibrant, bold colors in the scooters, stickers, and helmets, creating a lively and memorable visual identity.